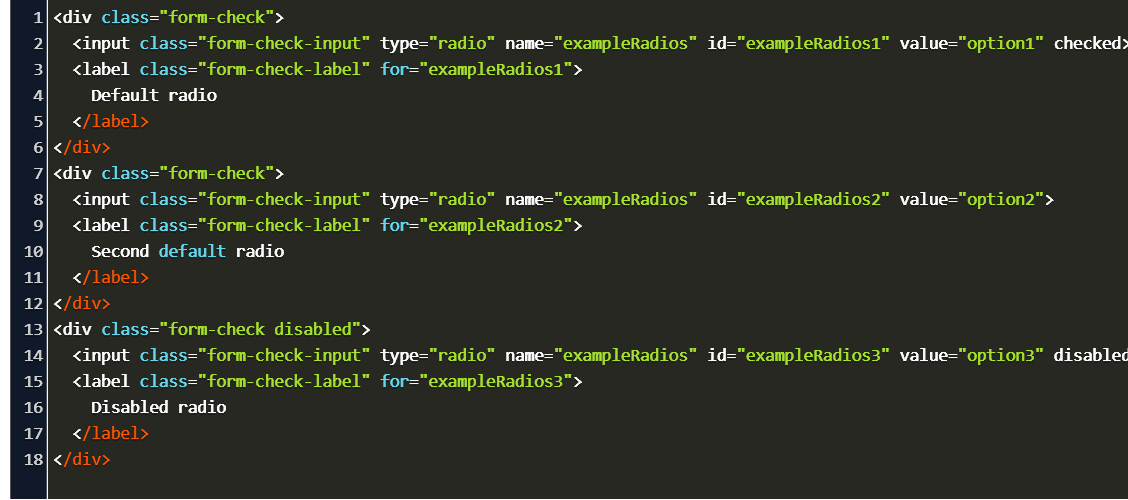
Bootstrap Logo Class W3schools !!
bootstrap all css classes w3schools.
learn bootstrap online at your own pace start today and improve your skills join millions of learners from around the world already learning on udemy.
bootstrap 4 tutorial w3schools.
complete list of all bootstrap classes adds a gray background color to the active link in a default navbar adds a black background and a white color to the current link inside an inverted navbar the affix plugin allows an element to become affixed locked sticky to an area on the page.bootstrap theme company w3schools.
07 12 2017 bootstrap 3 vs bootstrap 4 bootstrap 4 is the newest version of bootstrap with new components faster stylesheet and more responsiveness bootstrap 4 supports the latest stable releases of all major browsers and platforms however internet explorer 9 and down is not supported if you require ie8 9 support use bootstrap 3.bootstrap 4 containers w3schools.
add a grid 1 add an icon or the company s logo to each container 2 separate the icon and the about text by creating two columns col sm 8 and col sm 4 3 add media queries to center the logo column on screens smaller than 768 pixels wide.bootstrap 4 navigation bar w3schools.
containers you learned from the previous chapter that bootstrap requires a containing element to wrap site contents containers are used to pad the content inside of them and there are two container classes available the container class provides a responsive fixed width container the container fluid class provides a full width container.
concept of typography in bootstrap 4.
basic navbar with bootstrap a navigation bar can extend or collapse depending on the screen size a standard navigation bar is created with the navbar class followed by a responsive collapsing class navbar expand xl lg md sm stacks the navbar vertically on extra large large medium or small screens to add links inside the navbar use.buttons in bootstrap 4.
bootstrap 4 typography typography is another concept within bootstrap that helps in giving styles and formats to text contents by default bootstrap 4 uses 1rem 16px as font size and the line height remains 1 5 it keeps its default font family as helvetica neue where helvetica sans serif arial are used.bootstrap how to add a logo to navbar class stack overflow.
bootstrap 4 buttons bootstrap provides some excellent customization features such as type or style size rules etc you will learn all of these different customization classes and features of buttons in this chapter.bootstrap navbar with logo html css snippet upd 2021.
i would like to add a logo to the top navbar within the navbar brand i would like it to scale with the viewport size so i m using img responsive2 class it appear that both the image and the text.bootstrap navbar with brand logo example tutlane.
10 05 2019 build a bootstrap 4 navbar with an image logo how to add a logo to bootstrap navbar step by step instructions add your logo image insidea navbar brand you can set the logo size bywidth height attributes.bootstrap logo class w3schools
bootstrap logo class w3schools
bootstrap adalah,bootstrap alert,bootstrap admin template,bootstrap accordion,bootstrap align right,bootstrap admin template free,bootstrap align,bootstrap autocomplete,bootstrap admin,bootstrap alternative,logo apple,logo asean,logo alfamart,logo adidas,logo a,logo apotek,logo android,logo adalah,logo ayam,logo apple ff,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,w3schools ajax,w3schools array,w3schools angular,w3schools alert,w3schools android studio,w3schools audio,w3schools autocomplete,w3schools array php,w3schools a href,w3schools animation


Posting Komentar untuk "Bootstrap Logo Class W3schools !!"