Div Class= Brand Logo Container !!
w3 css containers.
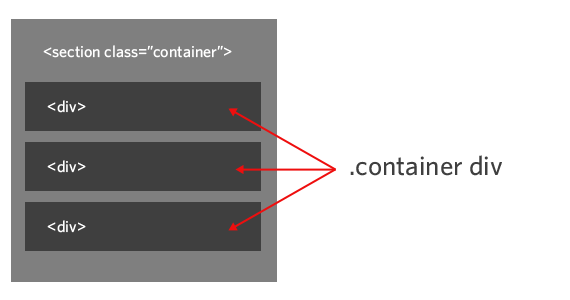
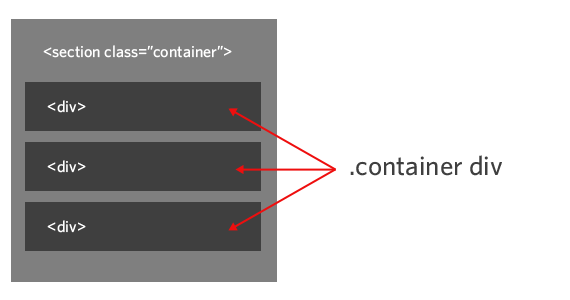
the container class the w3 container class adds a 16px left and right padding to any html element the w3 container class is the perfect class to use for all html container elements like.
bootstrap 4 containers w3schools.
containers you learned from the previous chapter that bootstrap requires a containing element to wrap site contents containers are used to pad the content inside of them and there are two container classes available the container class provides a responsive fixed width container the container fluid class provides a full width container.navbar materialize.
the navbar is fully contained by an html5 nav tag inside a recommended container div there are 2 main parts of the navbar a logo or brand link and the navigations links.
how to create a 3d flip box with css w3schools.
the flip box container set the width and height to whatever you want we have added the border property to demonstrate that the flip itself goes out of the box on hover remove perspective if you don t want the 3d effect.tryit editor v3 6 w3schools.
tryit editor v3 6 change orientation save code save to google drive load from google drive change theme dark light.bootstrap 3 navbars quackit.
navbar with form controls you can include form controls by using navbar form on the form element this bootstrap class adjusts the vertical alignment and collapses the form in smaller viewports forms within navbars also require one of the alignment classes to align the form controls within the navbar see alignment below stack editor.tryit editor v3 6.
open from google drive if you have saved a file to google drive you can open it here open file warning the 10th of june 2021 we will discontinue the ability to save to google drive.bootstrap sidebar tutorial step by step tutorial with 5 sidebar.
25 04 2018 before we dig into coding we should first set up our starting template with all the necessary files in all four sidebar templates that we ll go through today we will need bootstrap 4 css and js files jquery library and our custom stylesheet also i include font awesome 5 to be used on the buttons and menu items in one example.css center an element in bootstrap 4 navbar stack overflow.
23 11 2015 option 2 use flexbox nesting finally another option is to make the centered item also display flexbox using d flex and center justified in this case each navbar component must have flex grow 1 as of bootstrap 4 beta the navbar is now display flex bootstrap 4 1 0 includes a new flex fill class to make each nav section fill the width.div class= brand logo container
div adalah,div align center,div and mod calculator,div align right,div artinya,div assembly,div align,div align center bootstrap,div asset management equity tower,div attributes,class action adalah,class action,class adalah,class artinya,class action lawsuit,class act,class a amplifier,class act meaning,class a ip address,class abstract adalah,brand ambassador,brand awareness adalah,brand ambassador adalah,brand adalah,brand awareness,brand ambassador shopee,brand ambassador tokopedia,brand activation adalah,brand activation,brand association adalah,logo apple,logo asean,logo alfamart,logo adidas,logo a,logo apotek,logo android,logo adalah,logo ayam,logo apple ff,container adalah,container alignment flutter,container ace hardware,container artinya,container as a service,container architecture,container aws,container acrylic,container and quantities,container availability index


Posting Komentar untuk "Div Class= Brand Logo Container !!"